Car Seat Sale - Ends Sunday! Mon test
Search for products or services
- Shop Sale
- Car Seats
- Prams
- Feeding
- Furniture
- Nursery
- Toys
- Gifting
- Manchester
- Babywear
- Carriers
- Safety
Shop Sale
Shop All Shop SaleCar Seats
View All Car Seats
Capsules
Convertibles
Harnessed Boosters
Boosters
Car Seat Accessories
Top Brands
Prams
View All Prams
Full Size
Double Prams
Compact & Strollers
Travel Systems
Pram Accessories
Feeding
View All Feeding
NEW & Popular Brands
Highchairs & Seats
Bottles, Teats & Warmers
Breast Pumps
Breast Pump Accessories
Milk Storage
Drying & Cleaning
Toddler Feeding
Food & Formula
Bibs
Soothers
Furniture
View All Furniture
NEW & Popular Brands
Nursery Cot Packages
Bassinets & Bedside Sleepers
Cots
Portacots
Toddler & Kids Beds
Mattresses & Changepads
Changetables & Change Centres
Glider Chairs & Ottomans
Drawers
Bookcases
High Chairs
Rugs & Play Mats
Kids Play
Furniture Accessories
Nursery
View All Nursery
NEW & Popular Brands
Nursery Cot Packages
Nursery Collections
Clocks & Wall Decoration
Play Mats & Rugs
Lamps
Curtains & Blinds
Storage
Decorative Cushions
Decorative Decor
Mobiles
Toys
Gifting
View All Gifting
Gift Ideas
Gifts by Price
Manchester
Shop All ManchesterBabywear
Shop All BabywearCarriers
Shop All Carriers
Featured
- Account Details
- Order History
- My Rewards
- My Family Profile
- Saved Addresses
- Gift Registry
- Communication Preferences
Account Details
Shop All Account DetailsOrder History
Shop All Order HistoryMy Rewards
Shop All My RewardsMy Family Profile
Shop All My Family ProfileSaved Addresses
Shop All Saved AddressesGift Registry
Shop All Gift RegistryCommunication Preferences
Shop All Communication Preferences- Price Promise
- Returns
- Car Seat Installation
Price Promise
Shop All Price PromiseReturns
Shop All ReturnsCar Seat Installation
Shop All Car Seat Installation
.jpg?auto=webp&format=pjpg&width=1024)

My Account

How to Resize Images using CSS Class in Baby Bunting Blogs
15/12/2023
Posted in
Image size and corresponding "class" tags
| Image Size | Code to insert in <img> tag |
| Thumbnail size - max width: 150 pixels | class="img-sz-thumbnail" |
| Medium size - max width: 300 pixels | class="img-sz-md" |
| Large size - max width: 640 pixels | class="img-sz-lg" |
| Extra Large size - max width: 1080 pixels | class="img-sz-xl" |
| Full size (the original size of the uploaded image) | class="img-sz-fulf" |
How to Insert Class Tags?
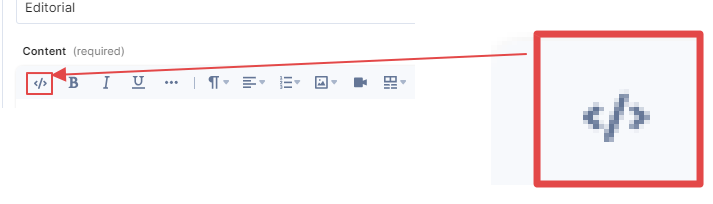
- After uploading the image in the SEO editorial content, click the HTML view icon in the content editor

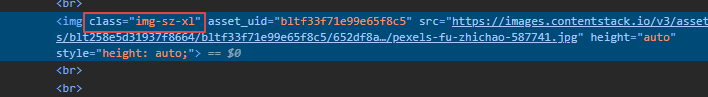
2. Insert the class tag within the <img> tag of the image that you want to resize

Sample of class tag in use to resize images
Original Size (No class)

1. img-sz-thumbnail (max width is 150px)

2. img-sz-md (max width is 300px)

4. img-sz-lg (max width is 640px)

5. img-sz-xl (max width is 1080px)

5. img-sz-full (width is article’s/container’s width)

Contactless Delivery
Australia Wide
Contactless Click & Collect
Ready in under 3 hours
Pay Your Way
Flexible payment options
Easy Returns
Refund or Exchange